Bootstrapで遊ぶ10(テーブルの作成)
おつかれさまです。
ページレイアウトによく使うコンポーネントのひとつにテーブル(表)があります、これはめっちゃ使います、Bootstrapにもテーブルの仕様があるのでどないなもんか確認しておきます。
1. 標準的な使い方
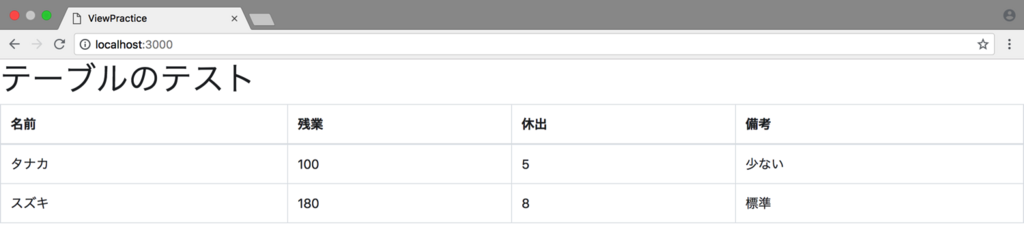
<h1>テーブルのテスト</h1> <table class="table"> <thead> <tr> <th>名前</th><th>残業</th><th>休出</th><th>備考</th> </tr> </thead> <tbody> <tr> <td>タナカ</td><td>100</td><td>5</td><td>少ない</td> </tr> <tr> <td>スズキ</td><td>180</td><td>8</td><td>標準</td> </tr> </tbody> </table>
テーブルはクラス名を「table」とすることでBootstrapデザインのテーブルになります。

ちなみに、クラス名に「table-dark」を追記すると黒背景のデザインになります。

2. 枠線を表示
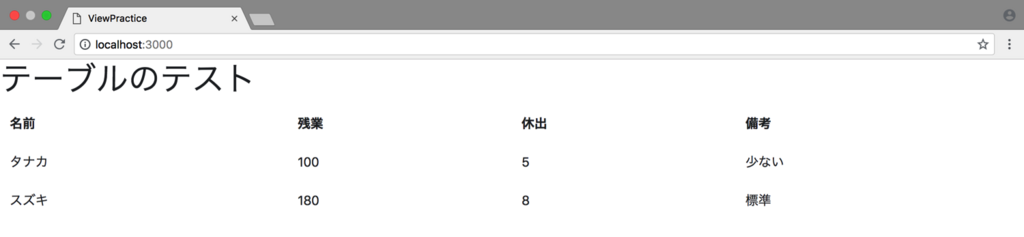
Bootstrapの標準仕様ではデータ行を分ける線は表示されますが、セルごとの枠線は表示されません、まあこれはコレでおしゃれなんですが、、
これはクラス名に「table-bordered」を追記すると枠線が表示されます。
<h1>テーブルのテスト</h1> <div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>名前</th><th>残業</th><th>休出</th><th>備考</th> </tr> </thead> <tbody> <tr> <td>タナカ</td><td>100</td><td>5</td><td>少ない</td> </tr> <tr> <td>スズキ</td><td>180</td><td>8</td><td>標準</td> </tr> </tbody> </table> </div>

逆に枠線を消すこともできます、「table-bordered→table-borderless」にすればオッケーです、俺はせっかくのテーブル枠線を消す、あえてね

あっ、ワールドカップベスト16おめでとうございます(゚∀゚≡(゚∀゚≡゚∀゚)≡゚∀゚)
3. データ行のストライプ表示
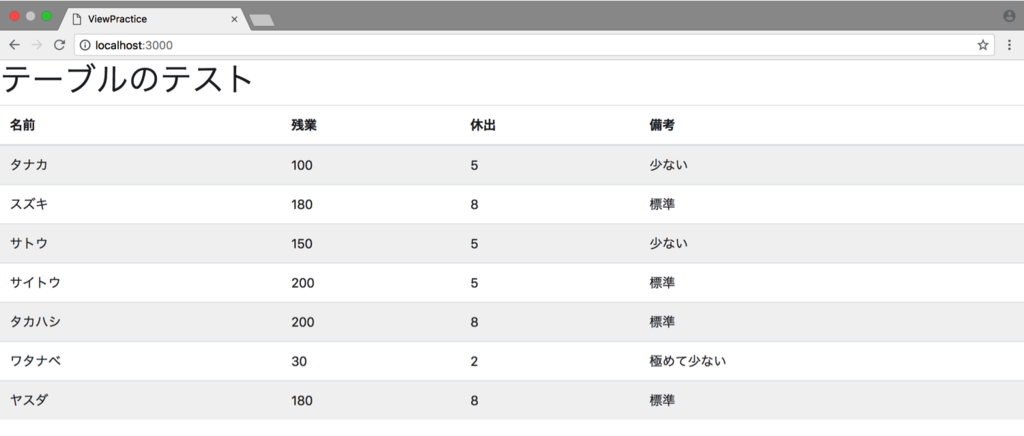
テーブルでありがちなのは、データ行が多くなったとき、それらの行がすべて同じ背景色だと一体どこのデータを見ているのか分からなくなります。コレを解消するために、データ行を1行おきに色付けし、ストライプ状にして見やすくする方法があります。データ行を増やすために社畜戦士を増やします。
<h1>テーブルのテスト</h1> <table class="table table-striped"> <thead> <tr> <th>名前</th><th>残業</th><th>休出</th><th>備考</th> </tr> </thead> <tbody> <tr> <td>タナカ</td><td>100</td><td>5</td><td>少ない</td> </tr> <tr> <td>スズキ</td><td>180</td><td>8</td><td>標準</td> </tr> <tr> <td>サトウ</td><td>150</td><td>5</td><td>少ない</td> </tr> ・・・ </tbody> </table>

いい感じ!!また罪もない社畜を増やしてしまった、、ちなみにこの「table-straped」は「tbody」に適応される機能なので、この表示で作成したいときには「tbody」が必須になります。
4. マウスオーバーエンハンス
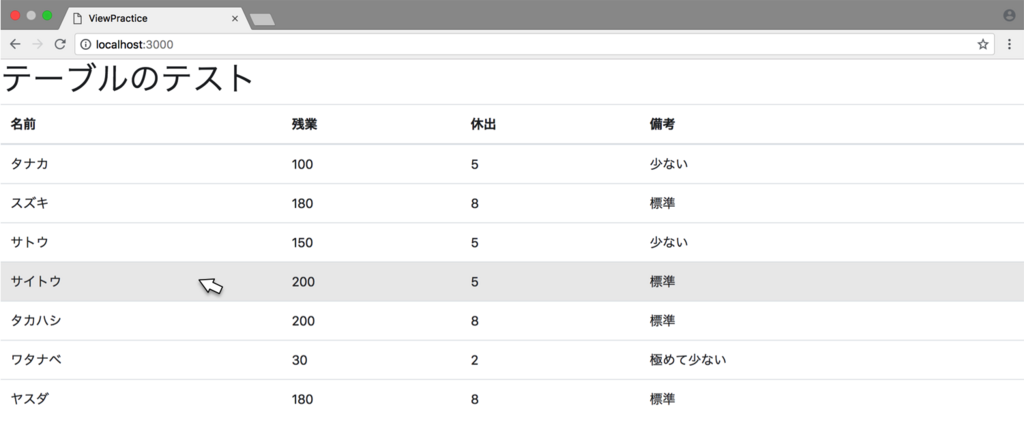
よく見るホテルの予約サイトでマウスを予約覧に持っていくとその行の色が変わるって仕様ありますね、その機能がBootstrapに実装されています。さっきの「table-striped」と同じように「table-hover」をクラス名に追記します。
<h1>テーブルのテスト</h1> <table class="table table-hover"> <thead> <tr> <th>名前</th><th>残業</th><th>休出</th><th>備考</th> </tr> </thead> <tbody> <tr> <td>タナカ</td><td>100</td><td>5</td><td>少ない</td> </tr> <tr> <td>スズキ</td><td>180</td><td>8</td><td>標準</td> </tr> <tr> <td>サトウ</td><td>150</td><td>5</td><td>少ない</td> </tr> ・・・ </tbody> </table>

マウスの矢印も一緒にスクショ取れなかったのでそこはあと付けになっておりますが、とりあえずうまく動いています、おk。
5. 横スクロール対応
例えば、作成したページをスマホなどの小さい画面で見たとき、横に長いテーブルは各セルが押しつぶされ、中の文字が不本意に折り返されたりします。そうならないように、テーブル下にスクロールを表示させる方法をみてみます。
まず、テーブルにそもそもレスポンシブ対応させるために、テーブル全体を「table-responsive」というクラス名のdiv要素で囲います。そして、セルの中の文字を折り返さないようにするクラス名「text-nowrap」を追記します。テーブルが横に伸びてもらわないといけないので、セルの項目をちょっと長めに変更。
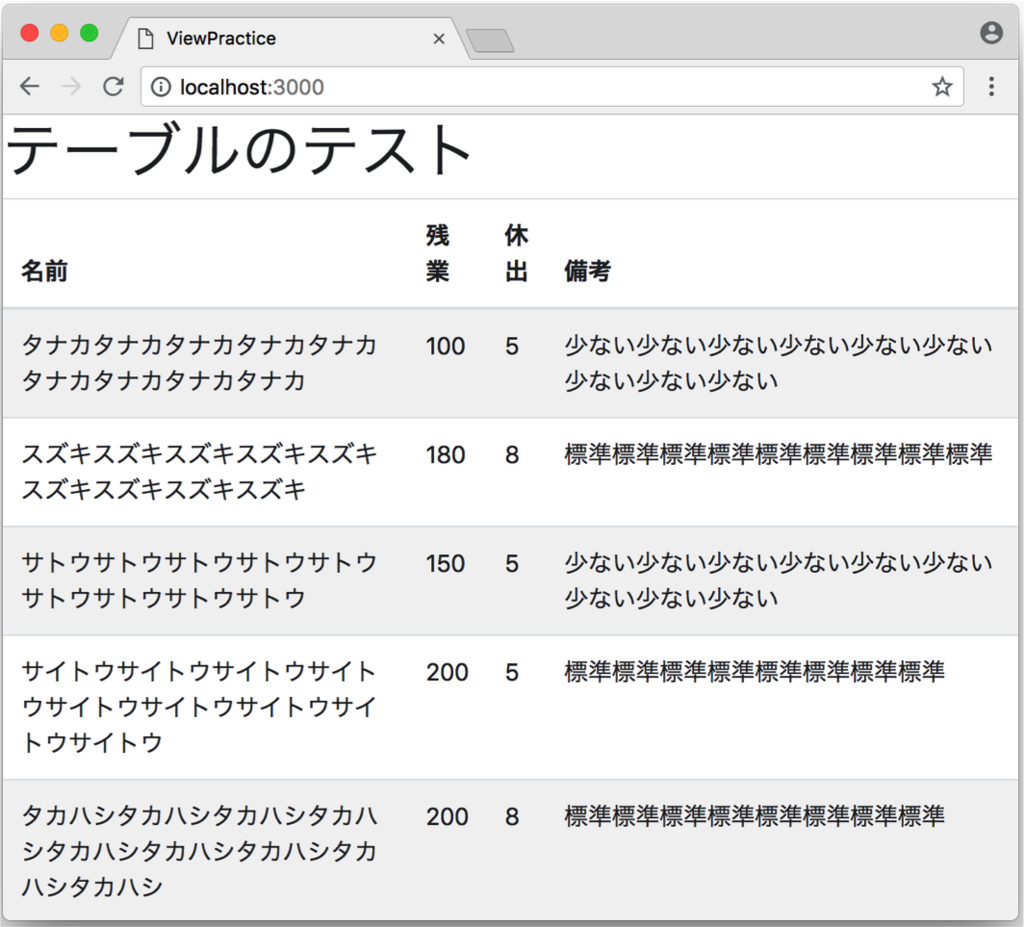
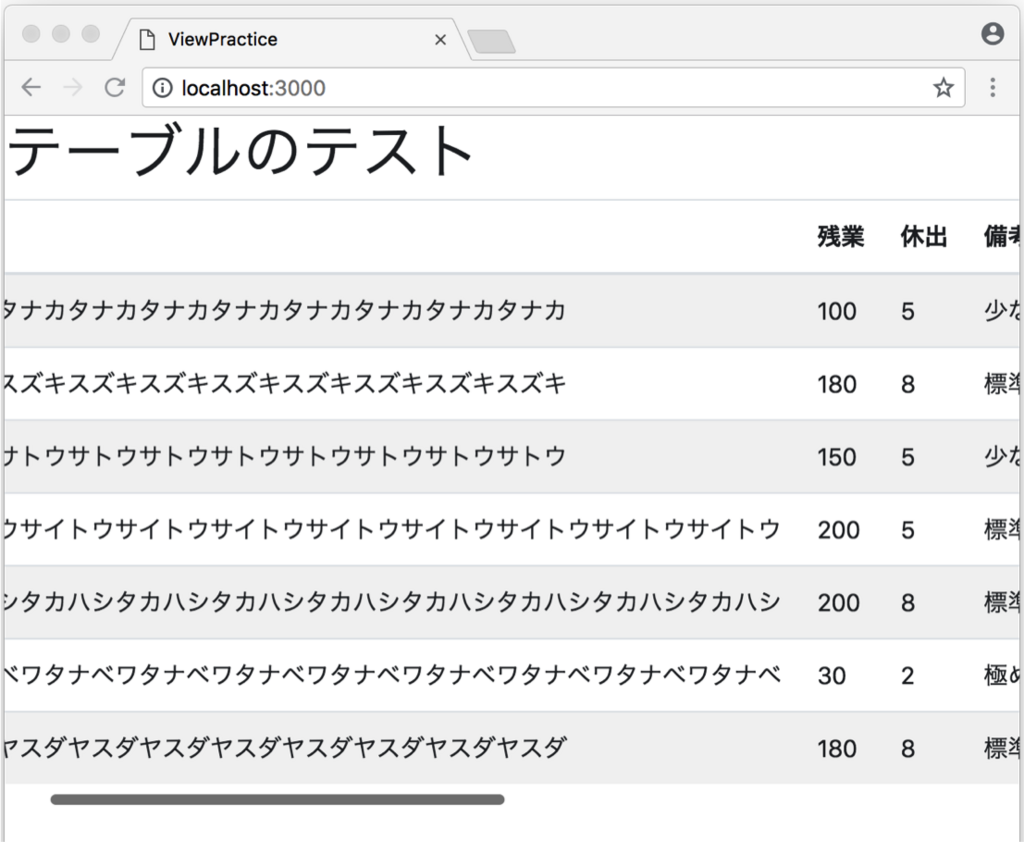
<h1>テーブルのテスト</h1> <div class="table-responsive"> <table class="table table-striped text-nowrap"> <thead> <tr> <th>名前</th><th>残業</th><th>休出</th><th>備考</th> </tr> </thead> <tbody> <tr> <td>タナカタナカタナカタナカタナカタナカタナカタナカタナカ</td><td>100</td><td>5</td><td>少ない少ない少ない少ない少ない少ない少ない少ない少ない</td> </tr> <tr> <td>スズキスズキスズキスズキスズキスズキスズキスズキスズキ</td><td>180</td><td>8</td><td>標準標準標準標準標準標準標準標準標準</td> </tr> <tr> <td>サトウサトウサトウサトウサトウサトウサトウサトウサトウ</td><td>150</td><td>5</td><td>少ない少ない少ない少ない少ない少ない少ない少ない少ない</td> </tr> ・・・ </tbody> </table> </div>
レスポンシブ対応なので、ウィンドウサイズが小さいときにどう変化するのか確認します。
- 「text-nowrap」がないとき、文字が折り返されて窮屈になっています。

- 「text-nowrap」があるとき、文字が1列で、下にスクロールが表示されます。

今回の機能を組み合わせてもっといろんなデザインが作成可能です、ほんま遊びには困らないっすね(´∀`)