HTMLとCSSを練習する3
おつかれさまです。
ねらいのレイアウトがだんだんできてきました。とりあえずHTMLに要素を全部つっこめたので、デザインの修正を進めていきます。HTMLでレイアウトを操作するにあたり、divという、要素のカタマリを作る記号を用います。また、どの要素にねらいのCSSがあたるのかを指定するために、「class="名前"」という表記を行います。
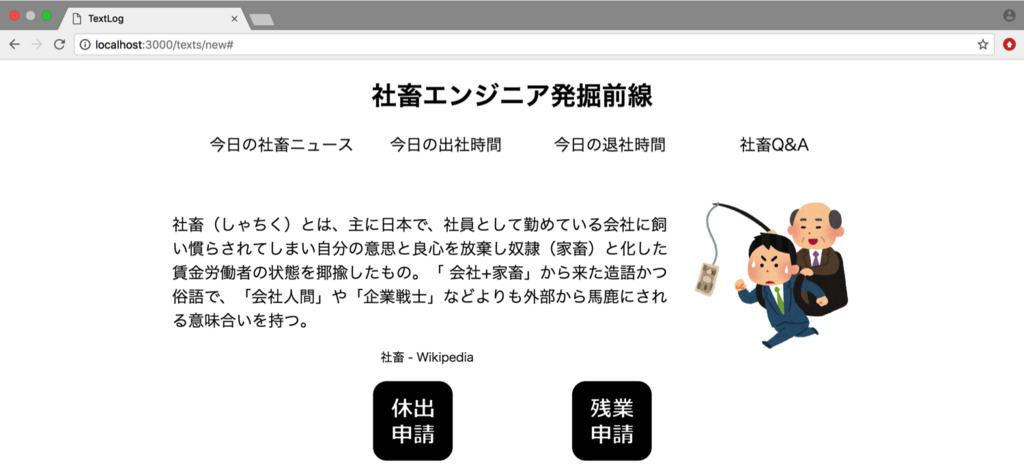
めざすページをこんな風にレイアウト分けします。

まず、真ん中の「container」の部分を作ります。
<div class="container"> <div class ="content"> <p>社畜(しゃちく)とは、主に日本で、社員として勤めている会社に飼い慣らされてしまい自分の意思と良心を放棄し奴隷(家畜)と化した賃金労働者の状態を揶揄したもの。「 会社+家畜」から来た造語かつ俗語で、「会社人間」や「企業戦士」などよりも外部から馬鹿にされる意味合いを持つ。 </p> <p class="wiki"><a href="#">社畜 - Wikipedia</a></p> </div> <div class="picture"> <%= image_tag('SHACHIKU.png', :size => "200x200") %> </div> </div>
全体を「div class="container"」で囲い、その中のp要素を「div class ="content"」、画像を「div class="picture"」で囲って出来上がり。「社畜 - Wikipedia」はフォントサイズを変更したいので、CSSをあてれるよう個別にclass名を加えています。
.container{ width:850px; margin:0 auto; margin-top: 50px; } .content{ width:75%; float:left; font-size:20px; } .wiki{ font-size:15px; text-align: center; } .picture{ float:right; }
そのCSSはこんな感じで書いてみます、class名を指定しているときは「.クラス名」で書きはじめます。
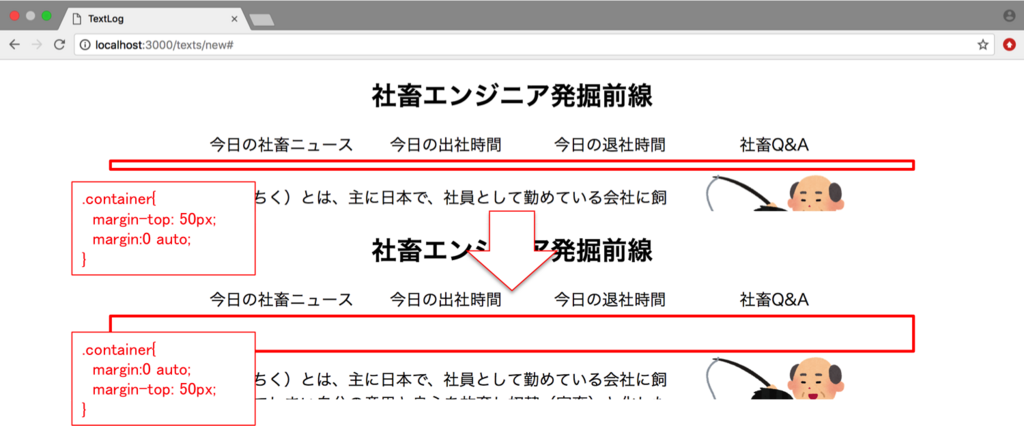
全体を囲う「.container」は、widthで全体の幅を指定し、中央に寄せます。divを中央に寄せるときは「margin:0 auto;」、marginは空白を作るときに使用しますが、中央寄せの用途にも使えます、呪文のノリで使っています。上のすき間が少なかったので、margin-topでちょっと開けます。これ「margin:0 auto;」と「margin-top」の順序を逆にすると、「margin-top」の効果が「margin:0 auto;」にかき消されてすき間が消え失せます。

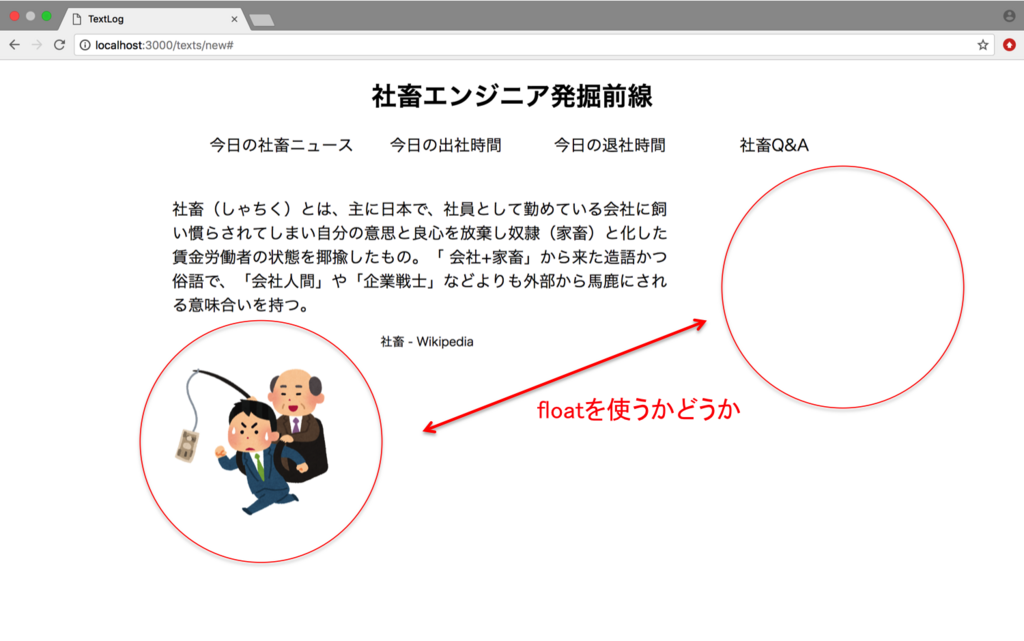
p要素を囲う「.content」は、親要素の「.container」に対してwidthを%で表記(特に深い意味はない、なんか編集しやすかったから)、普通に「.content」と「.picture」を書くと、縦積みにレイアウトされてしまうので、CSSに「float:left;」を入れます、要素を左詰めで横並びにしてくれます。同じく、「.picture」にもfloatをあて、こちらは右詰めにします。

「社畜 - Wikipedia」のところは、ここだけフォントサイズを小さく表示したいので、pに直接classを適応させます、あと中央寄せも。

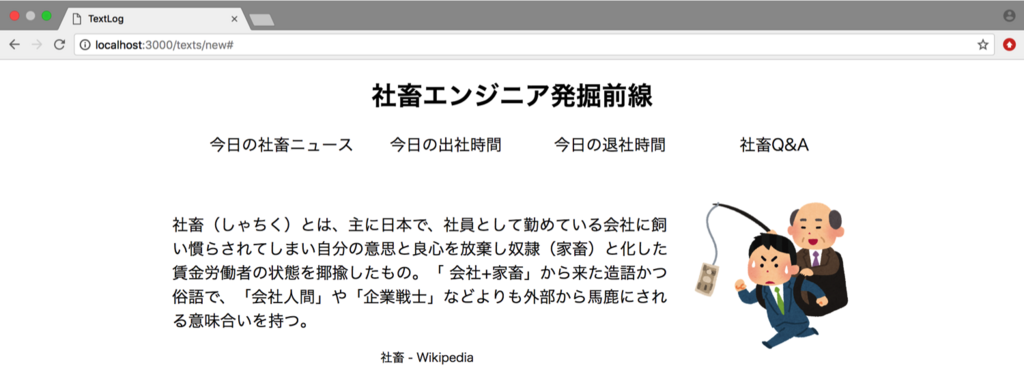
まあまあ、こんなもんか。
次は「残業申請」と「休出申請」の画像、間隔を開けて横並びにします。いろいろやり方はあるんですが、今回はtableを使おうかと、tableは表を作成することができます。
<table class="button">
<tr>
<th><a href="#"><%= image_tag('KYUSYUTSU.png', :size => "100x100") %></a></th>
<th><a href="#"><%= image_tag('ZANGYO.png', :size => "100x100") %></a></th>
</tr>
</table>tableで表全体の範囲を指定し、trで列を設定します。その中に、thでセル内容を記述していくという、シンプル?な表記、tableもCSSでいじりたいので直接classを適応させておきます。

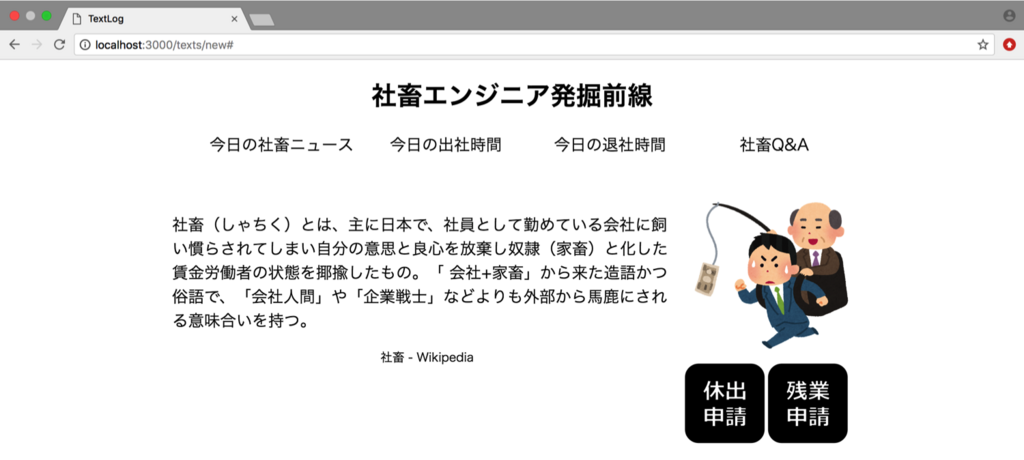
CSSをあてていなければ、こんな感じ、てか右寄りになるんだ、へーそうなんだ、えっ、なぜ…??(分からん)
CSSをあてましょう、
.button{ width:500px; margin:0 auto; }
widthで幅を決めて、margin:0 auto;で中央寄せ。

おけおけ、最後に、
<p class="footer">= SHACHIKU Co., Ltd. =</p>
.footer{ margin-top:50px; text-align: center; }
これで出来上がり、

もとの画像と見比べて、、、まあビミョーに違うところがチラホラありますが、こまけぇこたぁいいんだよ。今回は表示だけなので、いろいろすっ飛ばして無理やり書いたところもありますが、まあこんなノリで作れるんだ、という目安程度になればよいかと。
まとめますと、
HTML
<h1>社畜エンジニア発掘前線</h1>
<ul>
<li><a href="#">今日の社畜ニュース</a></li>
<li><a href="#">今日の出社時間</a></li>
<li><a href="#">今日の退社時間</a></li>
<li><a href="#">社畜Q&A</a></li>
</ul>
<div class="container">
<div class ="content">
<p>社畜(しゃちく)とは、主に日本で、社員として勤めている会社に飼い慣らされてしまい自分の意思と良心を放棄し奴隷(家畜)と化した賃金労働者の状態を揶揄したもの。「 会社+家畜」から来た造語かつ俗語で、「会社人間」や「企業戦士」などよりも外部から馬鹿にされる意味合いを持つ。
</p>
<p class="wiki"><a href="#">社畜 - Wikipedia</a></p>
</div>
<div class="picture">
<%= image_tag('SHACHIKU.png', :size => "200x200") %>
</div>
</div>
<table class="button">
<tr>
<th><a href="#"><%= image_tag('KYUSYUTSU.png', :size => "100x100") %></a></th>
<th><a href="#"><%= image_tag('ZANGYO.png', :size => "100x100") %></a></th>
</tr>
</table>
<p class="footer">= SHACHIKU Co., Ltd. =</p>
h1{
text-align: center;
}
ul{
text-align: center;
}
li{
width:200px;
display: inline-block;
text-align: center;
font-size:20px;
}
a{
color: black;
text-decoration: none;
}
.container{
width:850px;
margin:0 auto;
margin-top: 50px;
}
.content{
width:75%;
float:left;
font-size:20px;
}
.wiki{
font-size:15px;
text-align: center;
}
.picture{
float:right;
}
.button{
width:500px;
margin:0 auto;
}
.footer{
margin-top:50px;
text-align: center;
}これけっこう勉強になるな、またやろう。