Bootstrapで遊ぶ4(グリッドシステムのネスト)
おつかれさまです。
グリッドシステムのこともなんとなく分かってきたので、色々アレンジしてみます。よくある感じのサイドバーがあるページのレイアウトを考えてみます。
めざすのはこんな感じのレイアウト、

まず、大枠を設定、styleで高さも指定します。
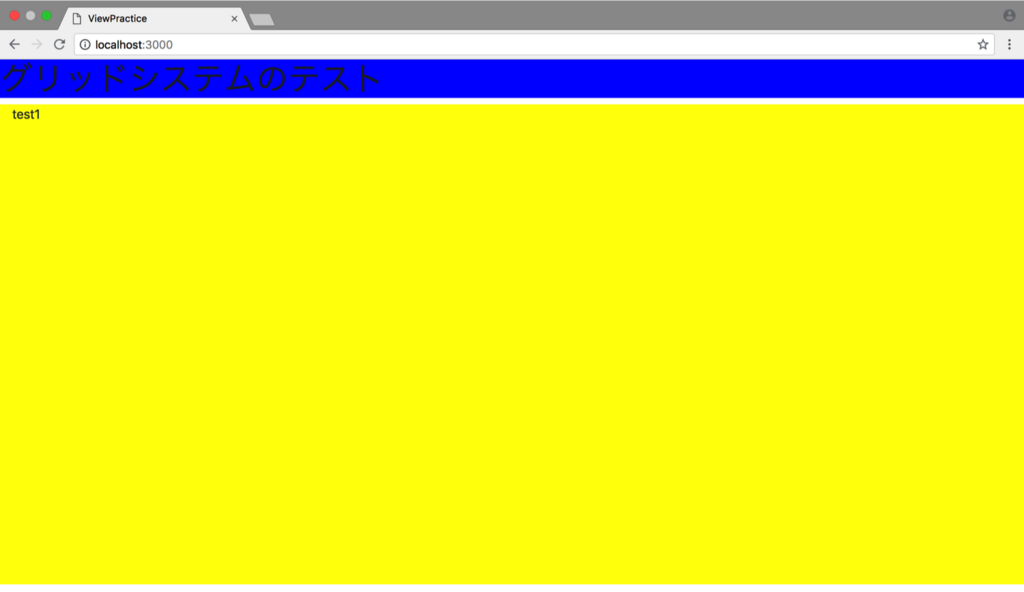
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col" style="background: yellow; height:600px;">test1</div> </div> </div>
こうなった!

次にサイドバーの領域を作ります、「col-3」の幅でサイドバー、「col-9」の幅でメインコンテンツとしましょう。
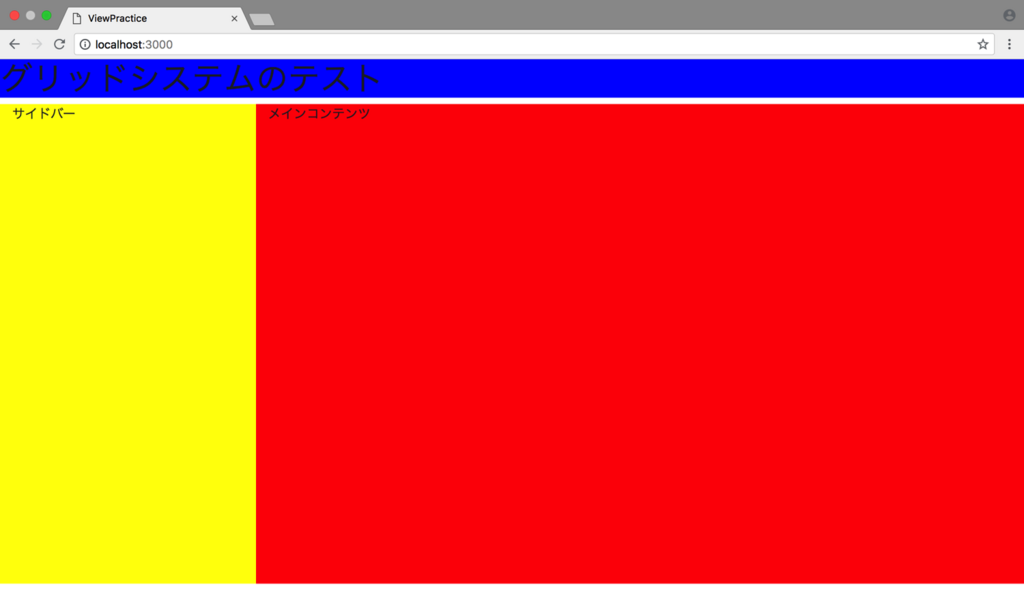
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col-3" style="background: yellow; height:600px;">サイドバー</div> <div class="col-9" style="background: red; height:600px;">メインコンテンツ</div> </div> </div>
こうなった!

次にサブコンテンツを作ります、サブの段とメインの段でそれぞれ「row」を分けるとできそうです、ただしその場所は「col-9」の領域に作る必要があります。「col-9」のメインコンテンツを消して、代わりにサブコンテンツ用の「row」を挿入します。
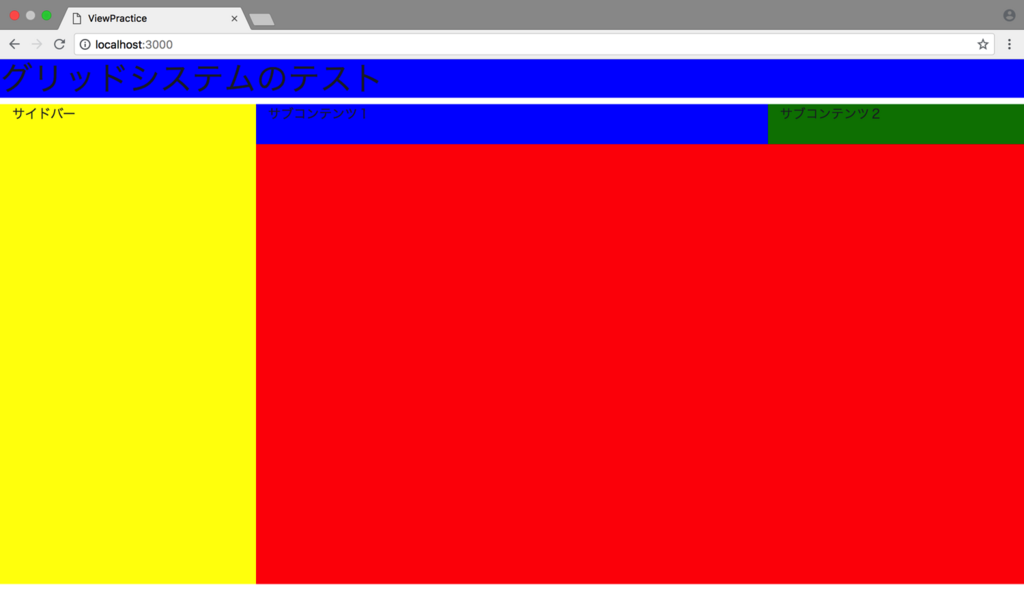
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col-3" style="background: yellow; height:600px;">サイドバー</div> <div class="col-9" style="background: red; height:600px;"> <div class="row"> <div class="col-8" style="background: blue; height:50px;">サブコンテンツ1</div> <div class="col-4" style="background: green; height:50px;">サブコンテンツ2</div> </div> </div> </div> </div>
こうなった!

それっぽくなってきますたなぁ、最後にメインコンテンツを入れて完成、「row」をもうひとつ挿入します、これに伴って、「col-9」の背景色と高さのスタイルは不要になったので消します。
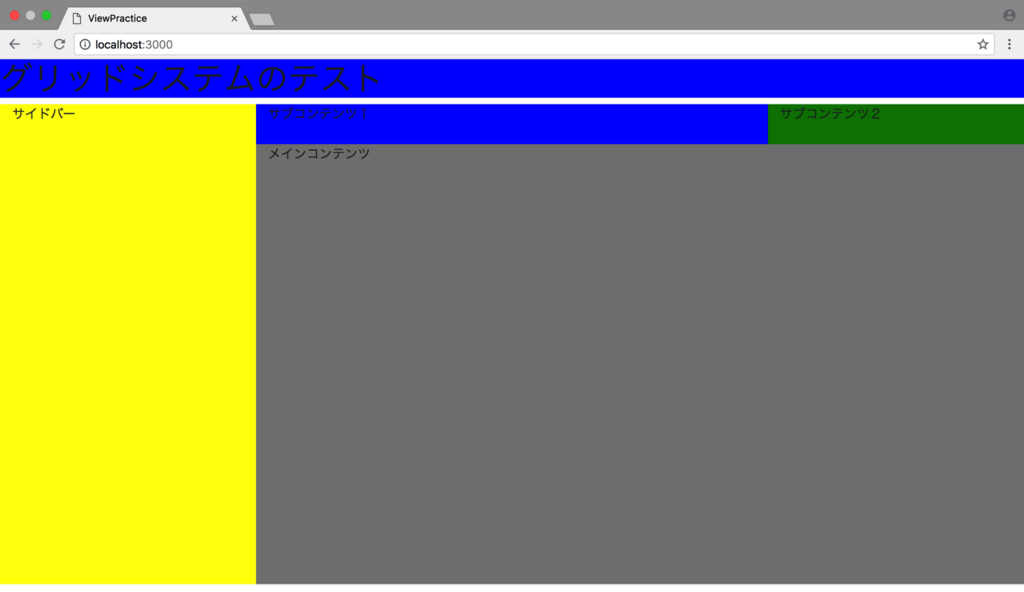
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col-3" style="background: yellow; height:600px;">サイドバー</div> <div class="col-9"> <div class="row"> <div class="col-8" style="background: blue; height:50px;">サブコンテンツ1</div> <div class="col-4" style="background: green; height:50px;">サブコンテンツ2</div> </div> <div class="row"> <div class="col-12" style="background: grey; height:550px;">メインコンテンツ</div> </div> </div> </div> </div>
こうなった!

これにて完成、今回のレイアウトのポイントは、このグリッドシステムは「col」の中に「row」を入れ子(ネスト)にできるということ、デザインの幅が少し広がりましたで。