Bootstrapで遊ぶ6(レスポンシブ応用)
おつかれさまです。
もう少し複雑なレスポンシブデザインを確認してみます。スマホ画面に切り替えたとき(画面を小さくしたとき)にコンテンツが幅いっぱいになるのではなく、任意のブロック構成になるようにしてみます。
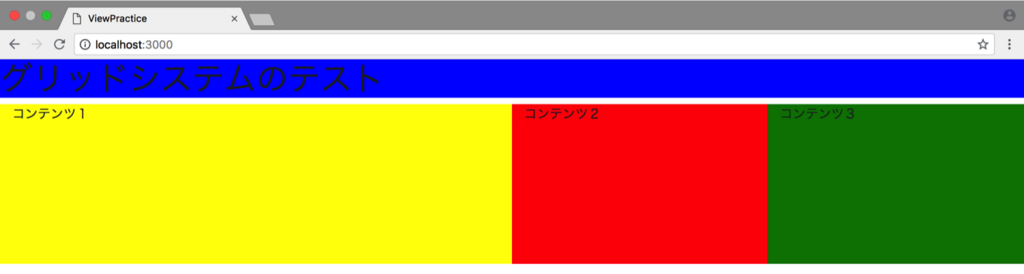
とりあえず前のデザイン、
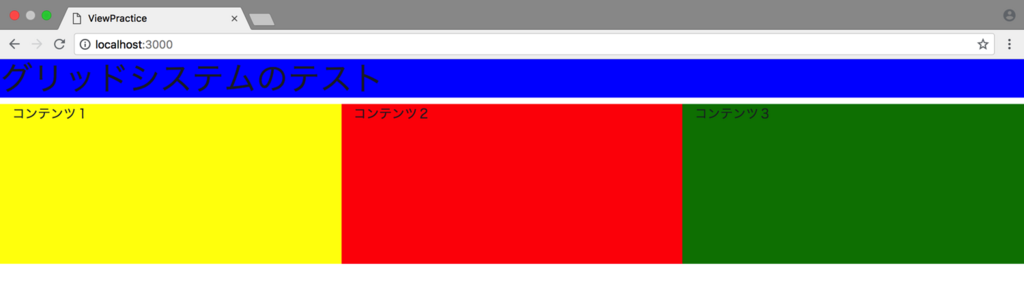
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col-sm-6" style="background: yellow; height:200px;">コンテンツ1</div> <div class="col-sm-3" style="background: red; height:200px;">コンテンツ2</div> <div class="col-sm-3" style="background: green; height:200px;">コンテンツ3</div> </div> </div>
「col-sm-N」のところに「col-N」を追加してみます、
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col-12 col-sm-6" style="background: yellow; height:200px;">コンテンツ1</div> <div class="col-6 col-sm-3" style="background: red; height:200px;">コンテンツ2</div> <div class="col-6 col-sm-3" style="background: green; height:200px;">コンテンツ3</div> </div> </div>
これでどうなるかね、、
画面が大きいとき、

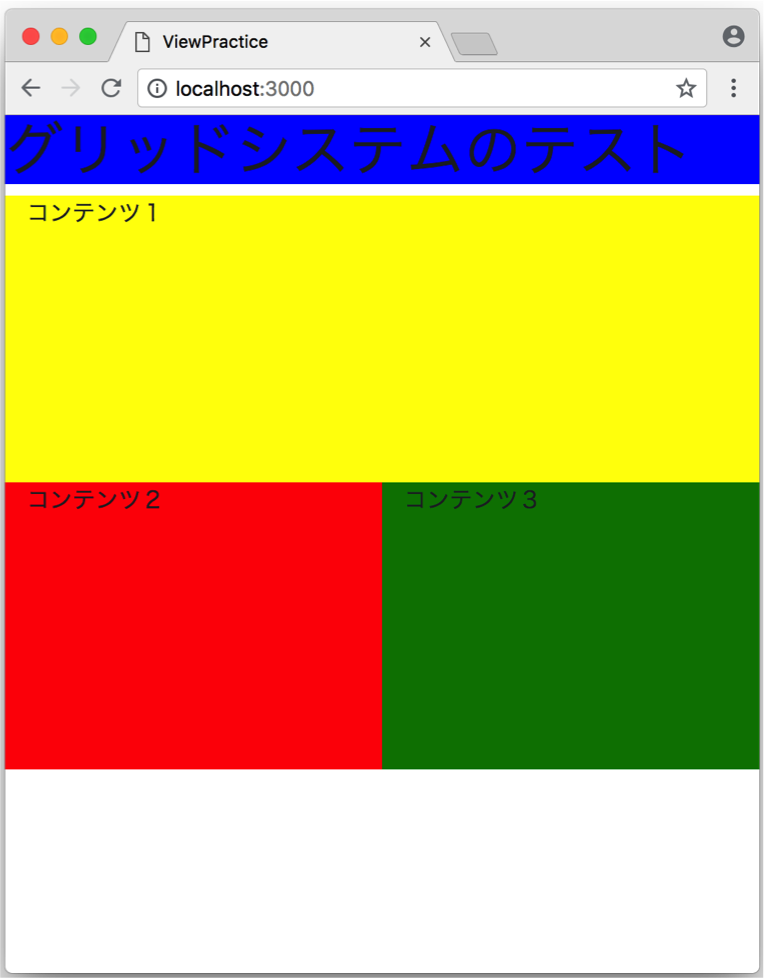
小さいとき、

大画面のときは「col-sm-N」で指示した幅が反映され、小画面では「sm」なしの幅となる、ほーん
もうひとつ、3段階可変、スマホ、タブレット、PCって感じだろうか、
<h1 style="background: blue;">グリッドシステムのテスト</h1> <div class="container-fluid"> <div class="row"> <div class="col-12 col-sm-6 col-md" style="background: yellow; height:200px;">コンテンツ1</div> <div class="col-6 col-sm-3 col-md" style="background: red; height:200px;">コンテンツ2</div> <div class="col-6 col-sm-3 col-md" style="background: green; height:200px;">コンテンツ3</div> </div> </div>
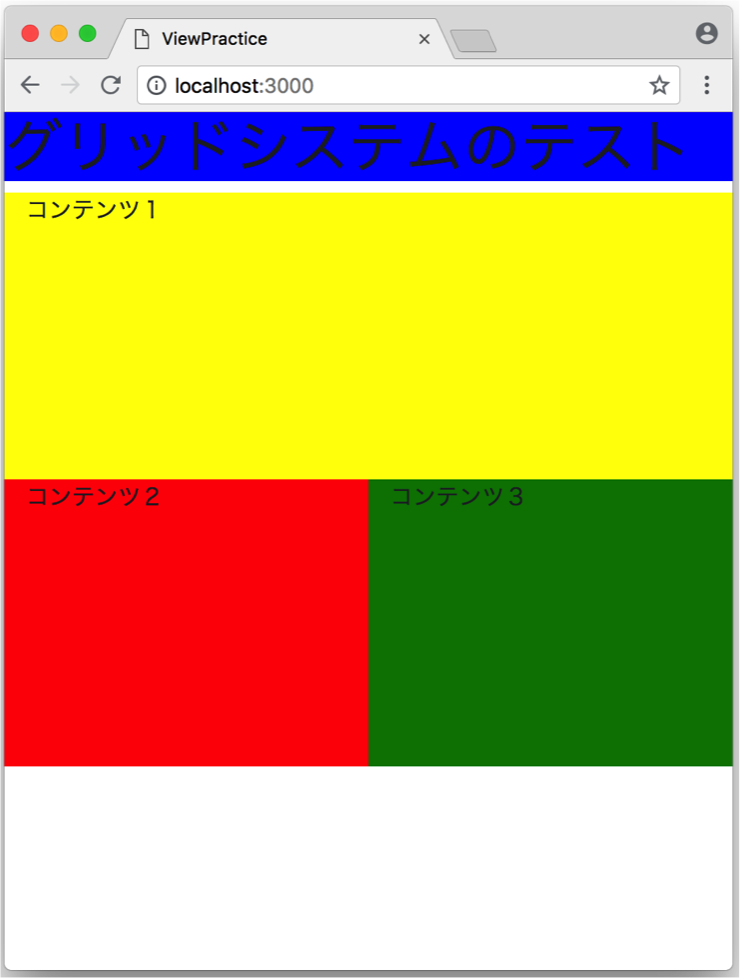
小画面のとき、

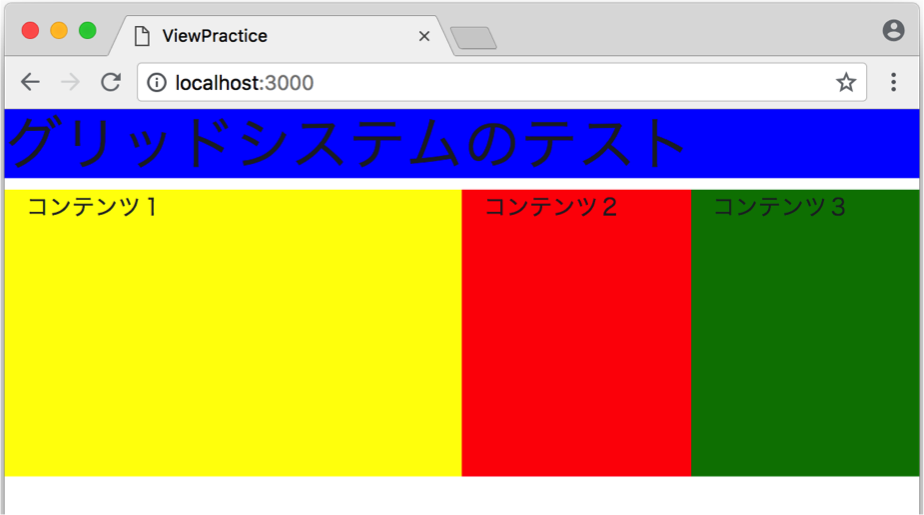
中画面のとき、

大画面のとき、

なるほど、だいぶ思い通りにレイアウトが作れるようになってきました、
あともうちょっとアレンジしてみようかな。