Bootstrapで遊ぶ1(グリッドシステム)
おつかれさまです。
アプリのビューファイルデザインを助けてくれる強力アイテム、Bootstrapがいかがなもんか、いろいろ遊びながら仕様を探ってみたいと思います、Bootstrapの導入はこの前のメモ参照。
shachicode.hatenablog.com
さて、適当にRails5でビューファイルを表示するアプリを作って、Bootstrap4を導入。
Bootstrapは基本的にCSSの記述をせずに、class名で様々なデザインを反映させてくれるスグレモノです。また、Bootstrapには「グリッドシステム」という、コンテンツ配置を自由に制御する機能が備わっています。とりあえずなんか書いてみましょう、
<h1>グリッドシステムのテスト</h1> <div class="row"> <div class="col">test</div> </div>
Bootstrapの基本は「row」というクラスの中に「col」というクラスを設置します。

んーよく分からん、要素に色をつけてみます、「row」を赤色、「col」を黄色にします、タイトルのh1にも青色つけとくか。色つけにはひとまずstyleを使います、styleはCSSを使わずにHTML直書きでデザインを編集します。
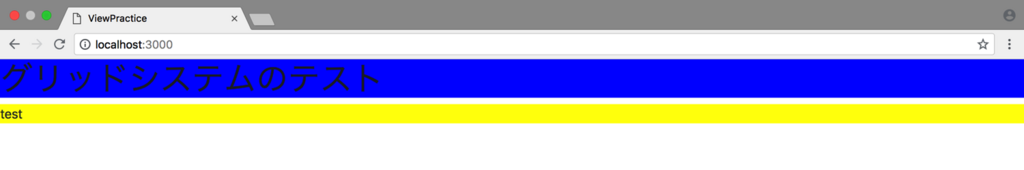
<h1 style="background: blue">グリッドシステムのテスト</h1> <div class="row" style="background: red"> <div class="col" style="background: yellow">test</div> </div>
はいドン

へー、「row」の要素は見えないんだ、へー、
次にいくつか「col」を並べてみます、とりあえず4つ、色を黄色と緑色で交互に配色、
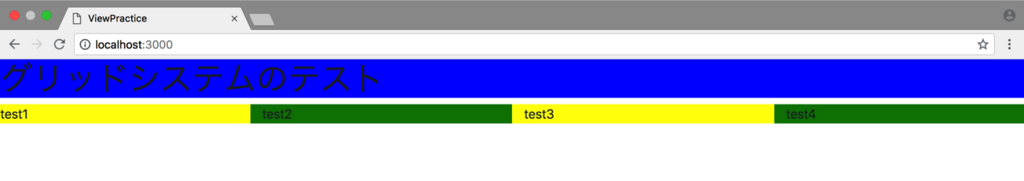
<h1 style="background: blue">グリッドシステムのテスト</h1> <div class="row" style="background: red"> <div class="col" style="background: yellow">test1</div> <div class="col" style="background: green">test2</div> <div class="col" style="background: yellow">test3</div> <div class="col" style="background: green">test4</div> </div>
よいしょ!

「col」の数だけ画面幅が等分された要素幅になります、

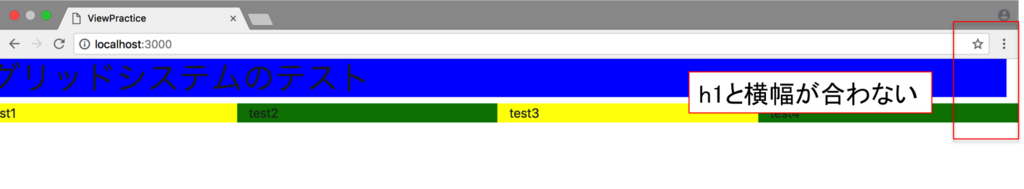
しかし、画面を右端に寄せると、ナントh1の幅とcolの幅が合わない、なんでだろ、今はわかんないので気にするだけしといて次へいこう。
次に「row」を重ねてみます。
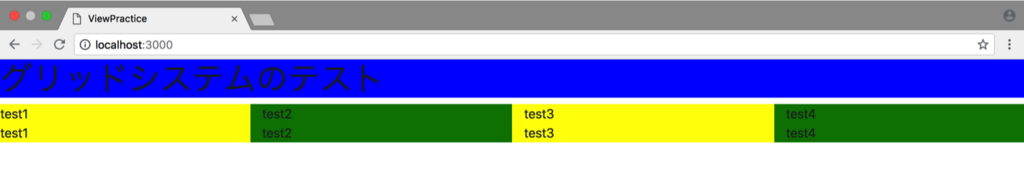
<h1 style="background: blue">グリッドシステムのテスト</h1> <div class="row" style="background: red"> <div class="col" style="background: yellow">test1</div> <div class="col" style="background: green">test2</div> <div class="col" style="background: yellow">test3</div> <div class="col" style="background: green">test4</div> </div> <div class="row" style="background: red"> <div class="col" style="background: yellow">test1</div> <div class="col" style="background: green">test2</div> <div class="col" style="background: yellow">test3</div> <div class="col" style="background: green">test4</div> </div>
大学生御用達の秘技Ctr+C & Ctr+V、

あーなる*「row」のカタマリがそのまま縦積みされるのね、だからたとえば上2ブロック、下5ブロックにしたければ、、
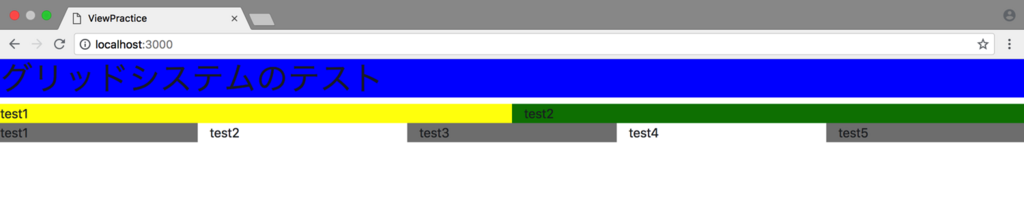
<h1 style="background: blue">グリッドシステムのテスト</h1> <div class="row" style="background: red"> <div class="col" style="background: yellow">test1</div> <div class="col" style="background: green">test2</div> </div> <div class="row" style="background: red"> <div class="col" style="background: grey">test1</div> <div class="col" style="background: white">test2</div> <div class="col" style="background: grey">test3</div> <div class="col" style="background: white">test4</div> <div class="col" style="background: grey">test5</div> </div>

ほーう、理解した!
ひとまずBootstrapの基本機能について触れました、このグリッドシステムをもう少し突っ込んで調べていこう。